Touring Show
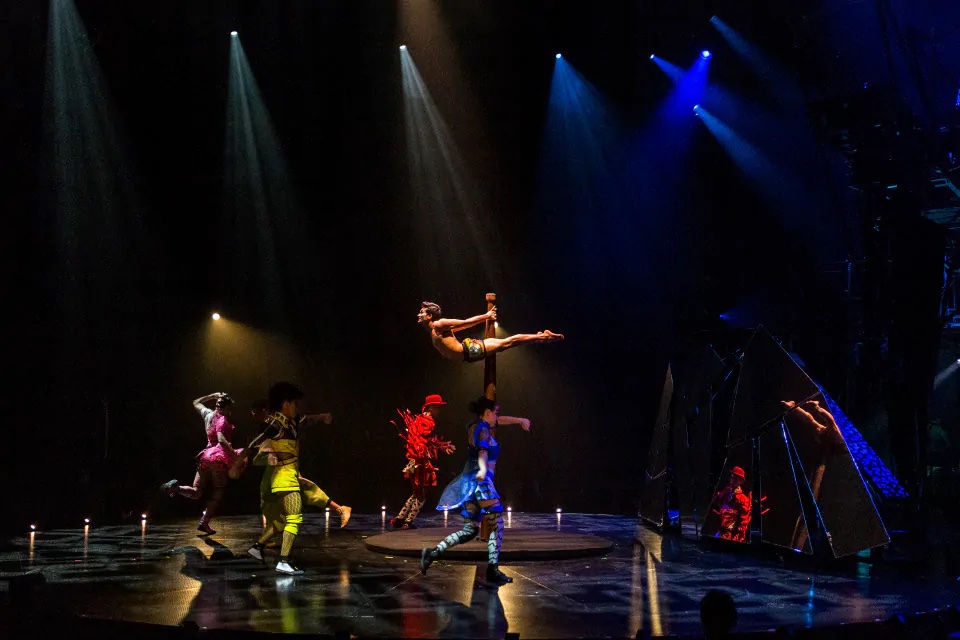
Bazzar / Cirque du Soleil
Bazzar / Cirque du Soleil
Head of Creation / Daniel Fortin / Vice-President Creation
Creative Direction / Marie-Helene Delage
Show Direction / Susan Gaudreau
Acrobatic Equipment Design / Pierre Masse
Acrobatic Performance Direction / Ben Potvin
Music / Simon Carpentier
Set Design / Simon Guilbault
Costume Design / James Lavoie
Make Up Design / Maryse Gosselin
Choreography / Samuel Chouinard
Lighting Design / Jean Laurin
Executive Producer / Yasmine Khalil
Producer / Nathalie Enault
Production Manager / Remi Lemieux
Photos / Marie-Andrée Lemire
Creative Direction / Marie-Helene Delage
Show Direction / Susan Gaudreau
Acrobatic Equipment Design / Pierre Masse
Acrobatic Performance Direction / Ben Potvin
Music / Simon Carpentier
Set Design / Simon Guilbault
Costume Design / James Lavoie
Make Up Design / Maryse Gosselin
Choreography / Samuel Chouinard
Lighting Design / Jean Laurin
Executive Producer / Yasmine Khalil
Producer / Nathalie Enault
Production Manager / Remi Lemieux
Photos / Marie-Andrée Lemire